Default Theme

|

|

|
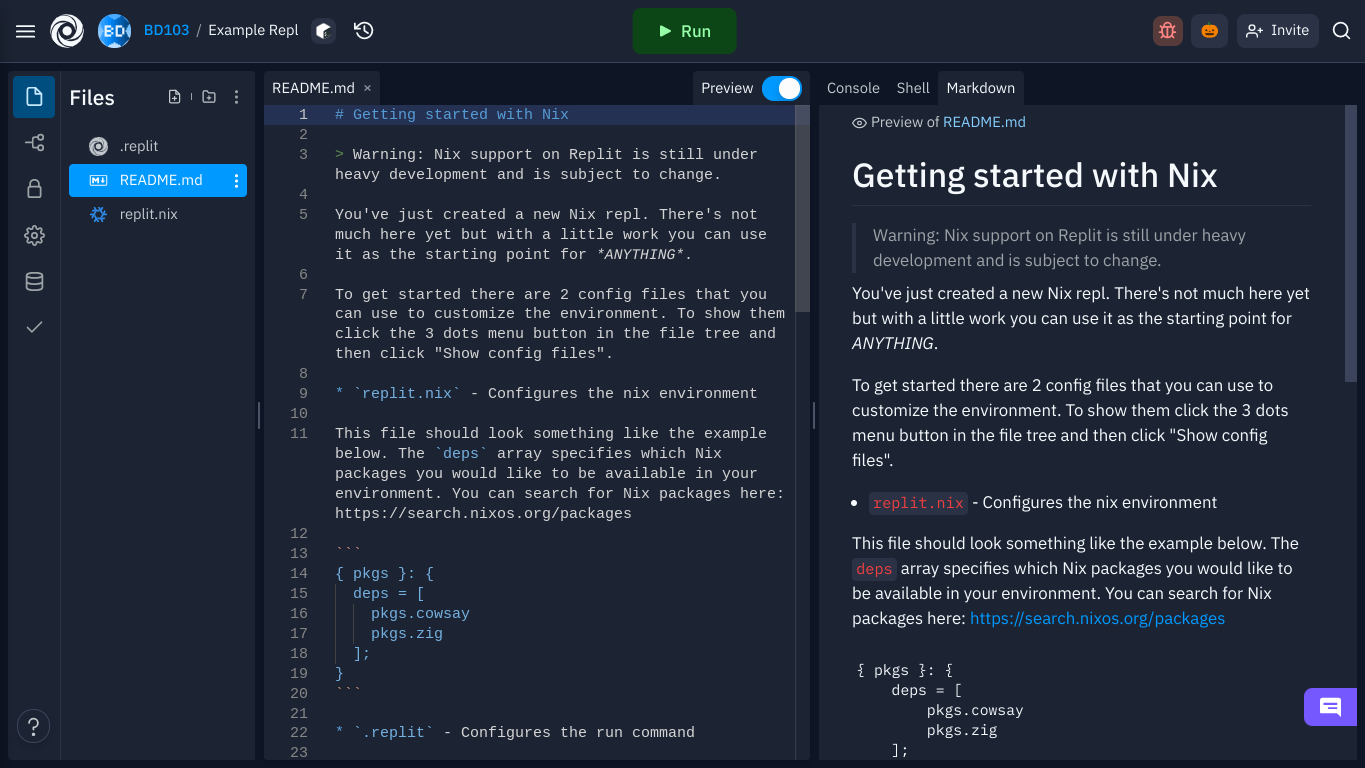
The default theme is the one supplied by Replit. It is the classic look and feel.
.replit-ui-theme-root,
:root {
--border-radius-1: 1px;
--border-radius-2: 2px;
--border-radius-4: 4px;
--border-radius-8: 8px;
--border-radius-16: 16px;
--border-radius-default: var(--border-radius-8);
--border-radius-round: 1028px;
--space-2: 2px;
--space-4: 4px;
--space-8: 8px;
--space-12: 12px;
--space-16: 16px;
--space-24: 24px;
--space-32: 32px;
--space-48: 48px;
--space-64: 64px;
--space-128: 128px;
--space-256: 256px;
--space-default: var(--space-8);
--shadow-1: 0px 4px 8px 0px rgba(2, 2, 3, 0.16);
--shadow-2: 0px 8px 16px 0px rgba(2, 2, 3, 0.32);
--shadow-3: 0px 16px 32px 0px rgba(2, 2, 3, 0.48);
--shadow-default: var(--shadow-1);
--font-family-default: "IBM Plex Sans", sans-serif;
--font-family-code: "IBM Plex Mono", monospace;
--font-size-small: 12px;
--line-height-small: 1.5;
--font-size-default: 14px;
--line-height-default: 1.6;
--font-size-subhead-default: 16px;
--line-height-subhead-default: 1.375;
--font-size-subhead-big: 20px;
--line-height-subhead-big: 1.2;
--font-size-header-default: 24px;
--line-height-header-default: 1;
--font-size-header-big: 32px;
--line-height-header-big: 1;
--font-weight-regular: 400;
--font-weight-medium: 500;
--font-weight-bold: 600;
--border-width-default: 1px;
--single-line: 1;
--black: #0e1525;
--white: #fcfcfc;
}
.replit-ui-theme-root.dark {
--background-root: #0e1525;
--background-default: #1c2333;
--background-higher: #2b3245;
--background-highest: #3c445c;
--background-overlay: #0e1525a0;
--foreground-default: #f5f9fc;
--foreground-dimmer: #c2c8cc;
--foreground-dimmest: #9da2a6;
--outline-default: #70788c;
--outline-default-25: #70788c40;
--outline-dimmer: #5f677a;
--outline-dimmest: #4e5569;
--accent-primary-strongest: #c7e9ff;
--accent-primary-stronger: #85ceff;
-webkit---accent-primary-default: #0099ff;
--accent-primary-default: #0099ff;
--accent-primary-dimmer: #0072bd;
-webkit---accent-primary-dimmest: #004d80;
--accent-primary-dimmest: #004d80;
--accent-positive-strongest: #bfffca;
--accent-positive-stronger: #96ffa8;
--accent-positive-default: #2fc448;
-webkit---accent-positive-dimmer: #0f7a21;
--accent-positive-dimmer: #0f7a21;
--accent-positive-dimmest: #0c4516;
--accent-negative-strongest: #ffbfbf;
--accent-negative-stronger: #ff8585;
--accent-negative-default: #f23f3f;
-webkit---accent-negative-dimmer: #8f2828;
--accent-negative-dimmer: #8f2828;
--accent-negative-dimmest: #573a3a;
--accent-red-dimmest: #6e0000;
--accent-red-dimmer: #a60000;
--accent-red-default: #e50000;
--accent-red-stronger: #ff8585;
--accent-red-strongest: #ffc7c7;
--accent-orange-dimmest: #753b00;
--accent-orange-dimmer: #9c4e00;
--accent-orange-default: #d96d00;
-webkit---accent-orange-stronger: #ffc285;
--accent-orange-stronger: #ffc285;
--accent-orange-strongest: #ffd9b2;
--accent-yellow-dimmest: #756200;
--accent-yellow-dimmer: #a68a00;
--accent-yellow-default: #ccad14;
-webkit---accent-yellow-stronger: #ffea7f;
--accent-yellow-stronger: #ffea7f;
--accent-yellow-strongest: #fff2b2;
--accent-green-dimmest: #00540e;
--accent-green-dimmer: #007814;
--accent-green-default: #36b24a;
--accent-green-stronger: #66ff7f;
-webkit---accent-green-strongest: #b2ffbf;
--accent-green-strongest: #b2ffbf;
--accent-teal-dimmest: #005b6e;
--accent-teal-dimmer: #007f99;
--accent-teal-default: #3db4cc;
--accent-teal-stronger: #7feaff;
--accent-teal-strongest: #bff4ff;
--accent-blue-dimmest: #004d99;
--accent-blue-dimmer: #005ebd;
--accent-blue-default: #2e8ae5;
--accent-blue-stronger: #7fbfff;
--accent-blue-strongest: #b2d9ff;
-webkit---accent-blurple-dimmest: #422f9e;
--accent-blurple-dimmest: #422f9e;
--accent-blurple-dimmer: #563cd6;
-webkit---accent-blurple-default: #7559ff;
--accent-blurple-default: #7559ff;
--accent-blurple-stronger: #a18fff;
--accent-blurple-strongest: #cec4ff;
--accent-purple-dimmest: #6c32a6;
--accent-purple-dimmer: #9140e3;
--accent-purple-default: #a64dff;
-webkit---accent-purple-stronger: #c78fff;
--accent-purple-stronger: #c78fff;
--accent-purple-strongest: #e2c4ff;
-webkit---accent-magenta-dimmest: #802680;
--accent-magenta-dimmest: #802680;
--accent-magenta-dimmer: #b031b0;
-webkit---accent-magenta-default: #e55ae5;
--accent-magenta-default: #e55ae5;
--accent-magenta-stronger: #ff8aff;
--accent-magenta-strongest: #ffc2ff;
--accent-pink-dimmest: #802662;
--accent-pink-dimmer: #b03186;
--accent-pink-default: #e545b0;
--accent-pink-stronger: #ff8ad8;
--accent-pink-strongest: #ffc2eb;
--accent-grey-dimmest: #595959;
--accent-grey-dimmer: #666666;
--accent-grey-default: #808080;
--accent-grey-stronger: #999999;
--accent-grey-strongest: #bfbfbf;
}
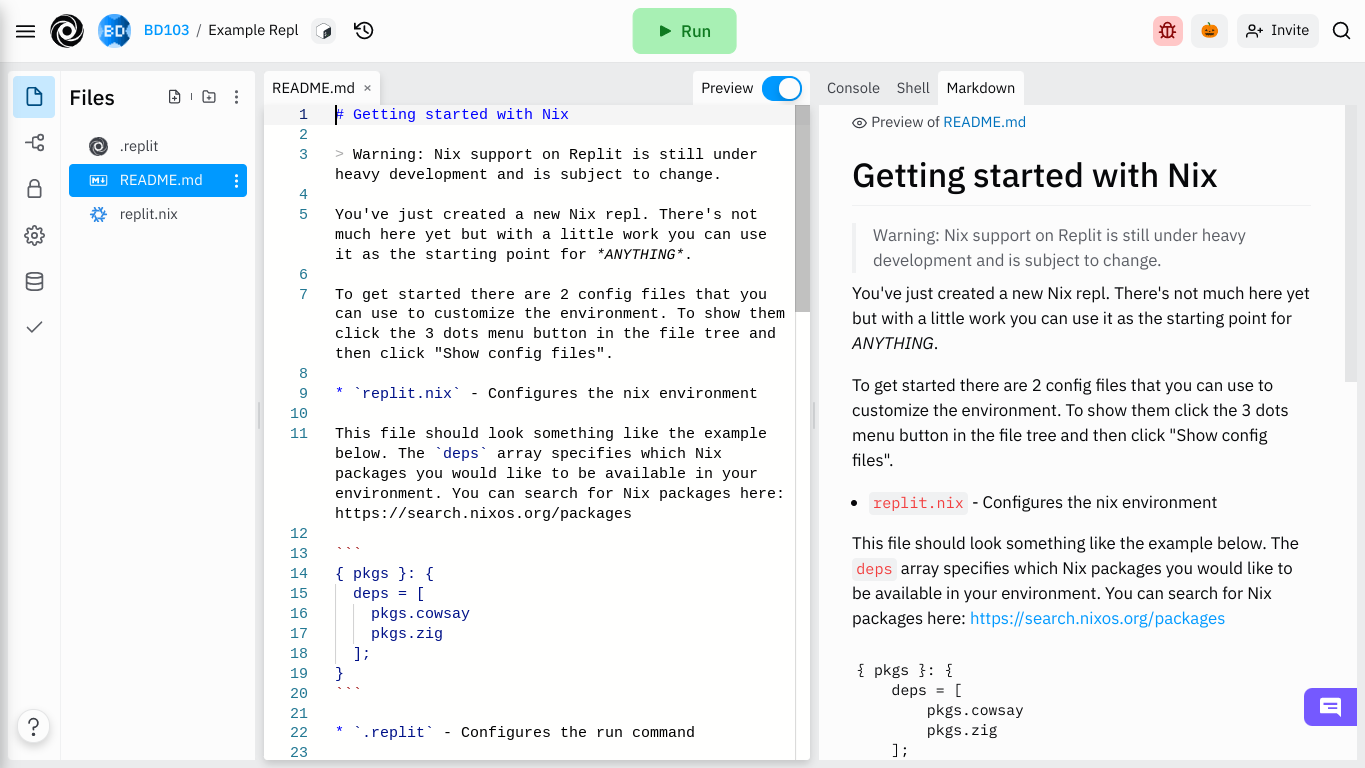
.replit-ui-theme-root.light {
--background-root: #ebeced;
--background-default: #fcfcfc;
--background-higher: #f0f1f2;
--background-highest: #e4e5e6;
--background-overlay: #f0f1f2a0;
--foreground-default: #07080a;
--foreground-dimmer: #3d4047;
--foreground-dimmest: #5c5f66;
--outline-default: #afb1b3;
--outline-default-25: #afb1b340;
--outline-dimmer: #c0c3c4;
--outline-dimmest: #d2d4d6;
--accent-primary-strongest: #004d80;
--accent-primary-stronger: #0072bd;
-webkit---accent-primary-default: #0099ff;
--accent-primary-default: #0099ff;
--accent-primary-dimmer: #85ceff;
-webkit---accent-primary-dimmest: #c7e9ff;
--accent-primary-dimmest: #c7e9ff;
--accent-positive-strongest: #0c4516;
--accent-positive-stronger: #0f7a21;
--accent-positive-default: #2fc448;
-webkit---accent-positive-dimmer: #76db87;
--accent-positive-dimmer: #76db87;
--accent-positive-dimmest: #a8f0b4;
--accent-negative-strongest: #520f0f;
--accent-negative-stronger: #8a0a0a;
--accent-negative-default: #f23f3f;
-webkit---accent-negative-dimmer: #ff8585;
--accent-negative-dimmer: #ff8585;
--accent-negative-dimmest: #ffc7c7;
--accent-red-dimmest: #ffc7c7;
--accent-red-dimmer: #ff8585;
--accent-red-default: #e50000;
--accent-red-stronger: #a60000;
--accent-red-strongest: #6e0000;
--accent-orange-dimmest: #ffd9b2;
--accent-orange-dimmer: #ffc285;
--accent-orange-default: #d96d00;
-webkit---accent-orange-stronger: #9c4e00;
--accent-orange-stronger: #9c4e00;
--accent-orange-strongest: #753b00;
--accent-yellow-dimmest: #fff2b2;
--accent-yellow-dimmer: #ffea7f;
--accent-yellow-default: #ccad14;
-webkit---accent-yellow-stronger: #a68a00;
--accent-yellow-stronger: #a68a00;
--accent-yellow-strongest: #756200;
--accent-green-dimmest: #b2ffbf;
--accent-green-dimmer: #66ff7f;
--accent-green-default: #36b24a;
--accent-green-stronger: #007814;
-webkit---accent-green-strongest: #00540e;
--accent-green-strongest: #00540e;
--accent-teal-dimmest: #bff4ff;
--accent-teal-dimmer: #7feaff;
--accent-teal-default: #3db4cc;
--accent-teal-stronger: #007f99;
--accent-teal-strongest: #005b6e;
--accent-blue-dimmest: #b2d9ff;
--accent-blue-dimmer: #7fbfff;
--accent-blue-default: #2e8ae5;
--accent-blue-stronger: #005ebd;
--accent-blue-strongest: #004d99;
-webkit---accent-blurple-dimmest: #cec4ff;
--accent-blurple-dimmest: #cec4ff;
--accent-blurple-dimmer: #a18fff;
-webkit---accent-blurple-default: #7559ff;
--accent-blurple-default: #7559ff;
--accent-blurple-stronger: #563cd6;
--accent-blurple-strongest: #422f9e;
--accent-purple-dimmest: #e2c4ff;
--accent-purple-dimmer: #c78fff;
--accent-purple-default: #a64dff;
-webkit---accent-purple-stronger: #9140e3;
--accent-purple-stronger: #9140e3;
--accent-purple-strongest: #6c32a6;
-webkit---accent-magenta-dimmest: #ffc2ff;
--accent-magenta-dimmest: #ffc2ff;
--accent-magenta-dimmer: #ff8aff;
-webkit---accent-magenta-default: #e55ae5;
--accent-magenta-default: #e55ae5;
--accent-magenta-stronger: #b0319b;
--accent-magenta-strongest: #802680;
--accent-pink-dimmest: #ffc2eb;
--accent-pink-dimmer: #ff8ad8;
--accent-pink-default: #e545b0;
--accent-pink-stronger: #b03186;
--accent-pink-strongest: #802662;
--accent-grey-dimmest: #bfbfbf;
--accent-grey-dimmer: #999999;
--accent-grey-default: #808080;
--accent-grey-stronger: #666666;
--accent-grey-strongest: #595959;
}
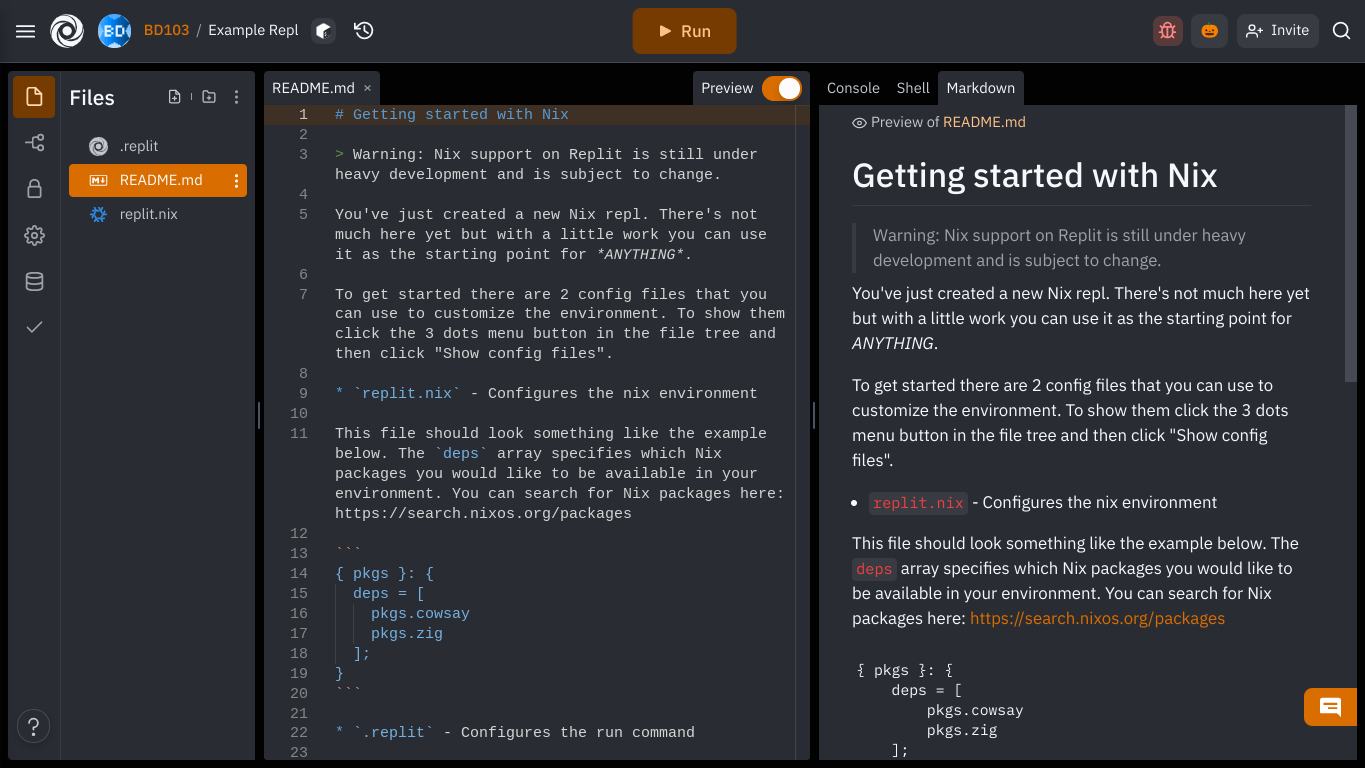
.replit-ui-theme-root.spooky {
--accent-red-dimmest: #6e0000;
--accent-red-dimmer: #a60000;
--accent-red-default: #e50000;
--accent-red-stronger: #ff8585;
--accent-red-strongest: #ffc7c7;
--accent-orange-dimmest: #753b00;
--accent-orange-dimmer: #9c4e00;
--accent-orange-default: #d96d00;
-webkit---accent-orange-stronger: #ffc285;
--accent-orange-stronger: #ffc285;
--accent-orange-strongest: #ffd9b2;
--accent-yellow-dimmest: #756200;
--accent-yellow-dimmer: #a68a00;
--accent-yellow-default: #ccad14;
-webkit---accent-yellow-stronger: #ffea7f;
--accent-yellow-stronger: #ffea7f;
--accent-yellow-strongest: #fff2b2;
--accent-green-dimmest: #00540e;
--accent-green-dimmer: #007814;
--accent-green-default: #36b24a;
--accent-green-stronger: #66ff7f;
-webkit---accent-green-strongest: #b2ffbf;
--accent-green-strongest: #b2ffbf;
--accent-teal-dimmest: #005b6e;
--accent-teal-dimmer: #007f99;
--accent-teal-default: #3db4cc;
--accent-teal-stronger: #7feaff;
--accent-teal-strongest: #bff4ff;
--accent-blue-dimmest: #004d99;
--accent-blue-dimmer: #005ebd;
--accent-blue-default: #2e8ae5;
--accent-blue-stronger: #7fbfff;
--accent-blue-strongest: #b2d9ff;
-webkit---accent-blurple-dimmest: #422f9e;
--accent-blurple-dimmest: #422f9e;
--accent-blurple-dimmer: #563cd6;
-webkit---accent-blurple-default: #7559ff;
--accent-blurple-default: #7559ff;
--accent-blurple-stronger: #a18fff;
--accent-blurple-strongest: #cec4ff;
--accent-purple-dimmest: #6c32a6;
--accent-purple-dimmer: #9140e3;
--accent-purple-default: #a64dff;
-webkit---accent-purple-stronger: #c78fff;
--accent-purple-stronger: #c78fff;
--accent-purple-strongest: #e2c4ff;
-webkit---accent-magenta-dimmest: #802680;
--accent-magenta-dimmest: #802680;
--accent-magenta-dimmer: #b031b0;
-webkit---accent-magenta-default: #e55ae5;
--accent-magenta-default: #e55ae5;
--accent-magenta-stronger: #ff8aff;
--accent-magenta-strongest: #ffc2ff;
--accent-pink-dimmest: #802662;
--accent-pink-dimmer: #b03186;
--accent-pink-default: #e545b0;
--accent-pink-stronger: #ff8ad8;
--accent-pink-strongest: #ffc2eb;
--accent-grey-dimmest: #595959;
--accent-grey-dimmer: #666666;
--accent-grey-default: #808080;
--accent-grey-stronger: #999999;
--accent-grey-strongest: #bfbfbf;
--accent-positive-strongest: var(--accent-orange-strongest);
--accent-positive-stronger: var(--accent-orange-stronger);
--accent-positive-default: var(--accent-orange-default);
-webkit---accent-positive-dimmer: var(--accent-orange-dimmer);
--accent-positive-dimmer: var(--accent-orange-dimmer);
--accent-positive-dimmest: var(--accent-orange-dimmest);
--accent-negative-strongest: #ffbfbf;
--accent-negative-stronger: #ff8585;
--accent-negative-default: #f23f3f;
-webkit---accent-negative-dimmer: #8f2828;
--accent-negative-dimmer: #8f2828;
--accent-negative-dimmest: #573a3a;
-webkit---accent-primary-default: var(--accent-orange-default);
--accent-primary-default: var(--accent-orange-default);
--accent-primary-dimmer: var(--accent-orange-dimmer);
-webkit---accent-primary-dimmest: var(--accent-orange-dimmest);
--accent-primary-dimmest: var(--accent-orange-dimmest);
--accent-primary-stronger: var(--accent-orange-stronger);
--accent-primary-strongest: var(--accent-orange-strongest);
--background-default: #292c33;
--background-higher: #383b42;
--background-highest: #474a52;
--background-overlay: #f0f1f2a0;
--background-root: #020203;
--foreground-default: #f5f9fc;
--foreground-dimmer: #c2c8cc;
--foreground-dimmest: #9da2a6;
--outline-default: #70788c;
--outline-default-25: #70788c40;
--outline-dimmer: #5f677a;
--outline-dimmest: #4e5569;
}